Download Svg Border Hover Effect - 68+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e344.blogspot.com/2021/04/svg-border-hover-effect-68-file-svg-png.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Hover Effect - 68+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Hover Effect - 68+ File SVG PNG DXF EPS Free I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this?
I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Each group of elements is a closely positioned set of circles.

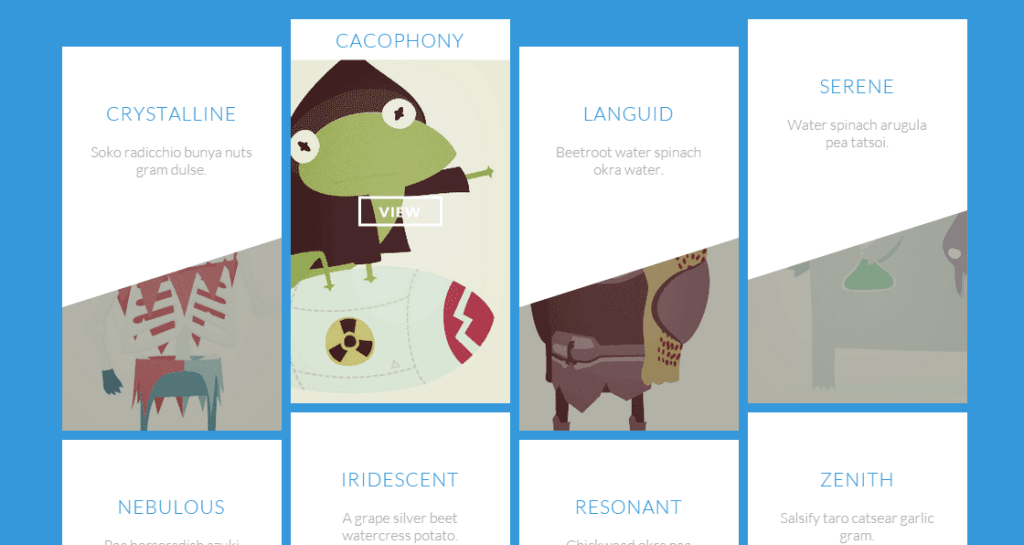
Shape Hover Effects using CSS3 | Svg shapes, Shapes, Tutorial from i.pinimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Hover Effect - 68+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Lets create a simple svg task in which we will add svg image (blue colour) with hover effect (red colour). Border animation effect with svg and css. It needs a solid background in order to work. Shape hover effects by hesbes. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Svg border hover effect 1. Is there an svg element that can be used for this?
Svg Border Hover Effect - 68+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Border Hover Effect - 68+ File SVG PNG DXF EPS Free Border animation effect with svg and css. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?
Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
As discussed above you can use the many shapes of buttons such as svg circle buttons, svg boxes buttons, etc. SVG Cut Files
Button Hover Border Effects CSS - How-To Tutorials ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. Is there an svg element that can be used for this?
100+ Amazing CSS Buttons Hover Effects Examples - OnAirCode for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css.
CSS3 Animated Button Border Hover Effects | HTML | Online ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Border animation effect with svg and css.
The Benefits of SVG Images in Web Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
Creative Button Animation Effects 2 | CSS Snake Border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Css Svg Hover Animation : Controlling SVG via CSS for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari.
CSS фичи #12 Эффект при наведении с рамкой | Hover effect ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. It needs a solid background in order to work. Is there an svg element that can be used for this?
6 Awesome jQuery and CCS3 Image Hover Effects Tutorials ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. It needs a solid background in order to work.
Flag Of Maldives, Button With Metal Frame And Shadow ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari.
button hover effect css || button hover before effects ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg.
Hand drawn effect border elements - Download Free Vectors ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg.
Cool SVG clip-path hover effect - A nice experiment by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg.
Using SVGs in WordPress • James Steinbach for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Border animation effect with svg and css. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Image Hover with Border Animation | CSS Image Hover Effect ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Border animation effect with svg and css. Is there an svg element that can be used for this?
Cool Menu Border Animation Effect | Hover Effect ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
33 Contemporary Style CSS Border Animation Effects In 2021 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg.
15 Tutorials of CSS3 Hover Effects Free Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
SVG for Web: Hover Over Effect | Designer's lab for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg.
Css Border Animation on Hover - Pure CSS Effects - Coming ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Border animation effect with svg and css. Each group of elements is a closely positioned set of circles.
22 Creative CSS Hover Effects - RankRed for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari.
31 Cool Hover Effects - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work.
Download In both examples, there won't be any need to stretch the svgs, so we won't make use of the preserveaspectratio=none attribute. Free SVG Cut Files
Shape Hover Effects using CSS3 | Svg shapes, Shapes, Tutorial for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this?
100+ Amazing CSS Buttons Hover Effects Examples - OnAirCode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari.
I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this?
Bootstrap Transparent Navbar With Border Bottom Hover ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg.
Line border with light effects Royalty Free Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg.
9+ Grunge Vectors - Free Sample, Example, Format Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. It needs a solid background in order to work. Is there an svg element that can be used for this?
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
SVG Button Hover Animation Using CSS | SVG Button Hover ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this?
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg.
20+ CSS Border Animation Effect Examples - OnAirCode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Card Hover Effect UI with skew Border using HTML &CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? It needs a solid background in order to work. Each group of elements is a closely positioned set of circles.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg.
Css Svg Hover Animation : Controlling SVG via CSS for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. It needs a solid background in order to work.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
Hover effect using SVG shapes - CodeMyUI for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg.
Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this?
Simple border effect on hover the image | Sanwebcorner for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles.
Navbar Border Hover Effect HTML & CSS | Omnibits - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles.
Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
20+ CSS Border Animation Effect Examples - OnAirCode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles.
Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Awesome CSS Image Hover Effects That You Can Use on Your ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? It needs a solid background in order to work.
I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
Border Hover Effect | HTML & CSS | - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work. Chrome, edge, firefox, opera, safari.
I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
button hover effect css || button hover before effects ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
Image Hover with Border Animation | CSS Image Hover Effect ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? It needs a solid background in order to work.
I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this?
Svg Hover Fill Animation / 25 CSS Button Hover Effects ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Chrome, edge, firefox, opera, safari. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles.
CSS фичи #12 Эффект при наведении с рамкой | Hover effect ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles.
Animated CSS Gradient Border - With Cool Shadow and Hover ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg.
